Copywriting: So erstellen Sie ansprechende Inhalte, die konvertieren
2. April 2023.
Webdesign für Unternehmen in einer Wirtschaftskrise
26. April 2023.Die Bedeutung der Verwendung von Leerraum im Webdesign
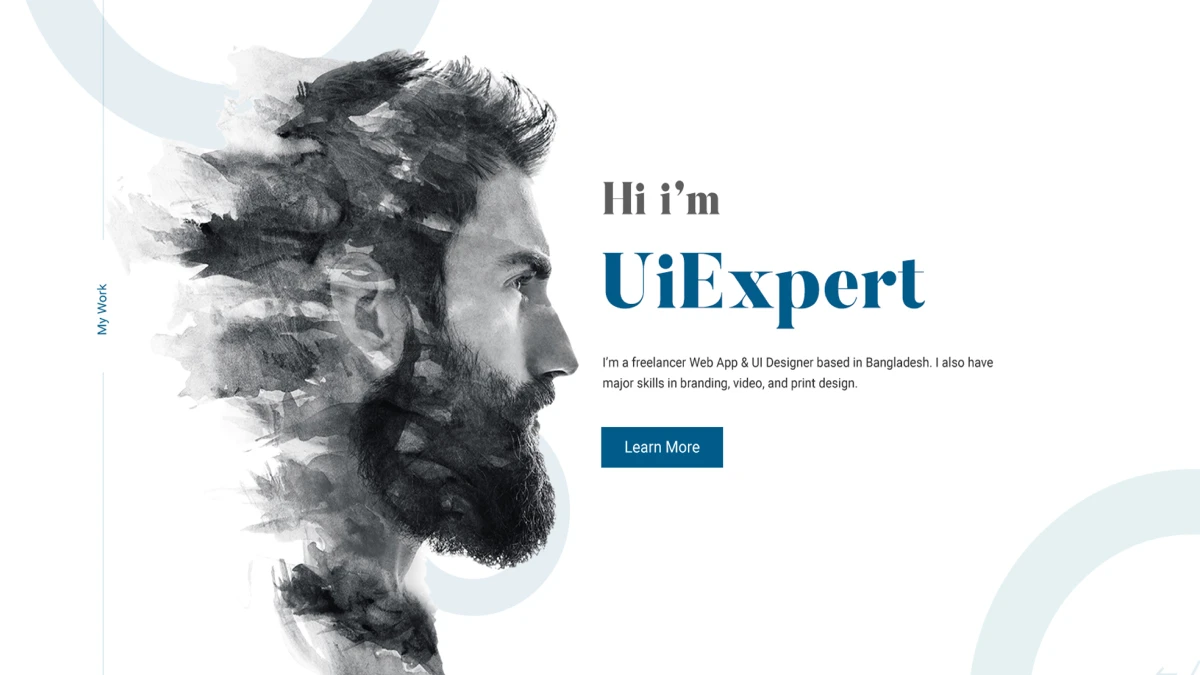
Die Macht des weißen Raums im Webdesign
Die Macht des weißen Raums im Webdesign kann man sehen, wenn Sie jemals eine Website besucht und gedacht haben: „Wow, das sieht sauber und organisiert aus.“ Der leere Raum zwischen Designkomponenten wie Text, Bildern und anderen Medien wird als Weißraum bezeichnet. Die Verwendung von Leerraum ist eine Schlüsselkomponente im Webdesign mit zahlreichen Vorteilen, die die Benutzererfahrung verbessern und die Interaktion steigern können. Auch wenn es kontraintuitiv erscheinen mag, Teile einer Website leer zu lassen, hat dies viele positive Auswirkungen.
Die Bedeutung der Verwendung von Leerraum im Webdesign
Es ist unmöglich, den Wert der Verwendung von Leerraum beim Entwerfen von Webseiten zu überschätzen. Leerraum wird verwendet, um wichtige Elemente auf einer Webseite wie Überschriften, Bilder und Handlungsaufforderungen hervorzuheben und der Seite ein klares, sauberes Aussehen zu verleihen. Darüber hinaus können Leerzeichen den Text leichter verständlich machen, indem sie dem Auge eine Pause zwischen Zeilen und Absätzen geben.
Leerraum kann auch ein Gefühl von Raffinesse und Professionalität ausstrahlen, was die Glaubwürdigkeit einer Website erhöhen kann. Beim Smartphone-Design, wo Bildschirme kleiner sind und Unordnung die Benutzererfahrung beeinträchtigen kann, ist die Verwendung von Weißraum besonders wichtig.
Leerraum und seine Auswirkungen auf die Benutzerfreundlichkeit von Websites
Weißraum hat viele ästhetische Vorteile, kann aber auch die Benutzerfreundlichkeit einer Website erheblich verbessern. Leerraum auf einer Seite kann Benutzern helfen, die gesuchten Informationen zu scannen und zu finden, indem verschiedene Elemente voneinander getrennt werden. Bei Websites mit vielen Inhalten wie Blogs oder E-Commerce-Websites kann dies besonders wichtig sein.
Leerraum kann auch dabei helfen, die Ordnung auf einer Seite herzustellen. Leerraum kann Benutzern helfen, auf einer Website zu navigieren und ihr Gesamterlebnis zu verbessern, indem sie wesentlichen Elementen wie Titeln oder Produktbildern mehr Platz und sekundären Elementen wie Navigationsmenüs oder Symbolen für soziale Medien weniger Platz geben.
Die Vorteile der Einbeziehung von Leerraum in Ihr Website-Design
Die Vorteile der Einbeziehung von Leerraum in Ihr Website-Design sind zahlreich. Durch die effektive Nutzung von Leerraum können Designer:
- Textlesbarkeit verbessern
- Erhöhen Sie die Wirkung wichtiger Designelemente
- Verbessern Sie die Benutzererfahrung
- Schaffen Sie ein Gefühl von Eleganz und Raffinesse
- Benutzer durch die Website führen
- Erhöhen Sie das Engagement und die Konversionsraten
Wie man Leerraum im Webdesign effektiv nutzt
Während Leerraum ein mächtiges Werkzeug im Webdesign sein kann, ist es wichtig, ihn effektiv zu nutzen. Hier sind einige Tipps zur Verwendung von Leerraum in Ihrem Website-Design:
- Beginnen Sie mit einem klaren Layout: Bevor Sie mit der Gestaltung Ihrer Website beginnen, zeichnen Sie ein grobes Layout, das Leerzeichen enthält. Dies wird Ihnen helfen zu sehen, wo Sie Leerraum effektiv nutzen können, um ein sauberes, aufgeräumtes Aussehen zu schaffen.
- Verwenden Sie Leerraum, um ein Gefühl der Hierarchie zu schaffen: Indem Sie wichtigen Elementen wie Überschriften oder Produktbildern mehr Platz und sekundären Elementen wie Navigationsmenüs oder Social-Media-Symbolen weniger Platz einräumen, können Sie Benutzer durch Ihre Website führen und verbessern Ihre Gesamterfahrung.
- Seien Sie konsistent: Verwenden Sie auf Ihrer gesamten Website konsequent Weißraum, um ein einheitliches Erscheinungsbild zu schaffen. Dies wird dazu beitragen, ein professionelles Gefühl zu schaffen und die Glaubwürdigkeit Ihrer Website zu erhöhen.
- Vermeiden Sie die Verwendung von zu viel Weißraum: Weißraum ist zwar wichtig, aber zu viel kann überwältigend sein und dazu führen, dass sich eine Website leer oder unfertig anfühlt. Setzen Sie Leerraum sparsam und strategisch ein, um ein ausgewogenes Design zu schaffen.
Best Practices für Leerraum im Webdesign
Um sicherzustellen, dass Sie Leerraum in Ihrem Webdesign effektiv nutzen, sollten Sie die folgenden Best Practices beachten:
- Verwenden Sie ein konsistentes Raster: Durch die Verwendung eines konsistenten Rastersystems können Sie sicherstellen, dass Ihre weißen Flächen gleichmäßig über Ihr Design verteilt sind. Dies trägt zu einem sauberen, organisierten Look bei.
- Wählen Sie die richtige Schriftgröße und den richtigen Abstand: Um sicherzustellen, dass Ihr Text gut lesbar ist, wählen Sie eine Schriftgröße und einen Abstand, die gut zu Ihrem weißen Raum passen. Normalerweise funktionieren größere Schriftgrößen und großzügigere Abstände gut mit genügend Weißraum.
- Setzen Sie Kontraste ein: Durch die Verwendung kontrastierender Farben können Sie Ihre Gestaltungselemente vom weißen Raum abheben. Dies kann dazu beitragen, die Aufmerksamkeit auf Schlüsselelemente zu lenken und ein optisch interessanteres Design zu erstellen.
- Experimentieren Sie mit verschiedenen Formen und Größen: Leerraum muss nicht rechteckig oder flach sein. Experimentieren Sie mit verschiedenen Formen und Größen, um ein dynamischeres Design zu schaffen.
Minimalistisches Webdesign und Weißraum
Minimalistisches Webdesign konzentriert sich auf Einfachheit und verwendet oft viel leeren Raum, um der Website ein ordentliches, sauberes Aussehen zu verleihen. Bei Websites mit vielen Informationen oder einer komplizierten Benutzeroberfläche kann ein minimalistisches Design besonders effektiv sein. Die Benutzererfahrung und das Website-Engagement können verbessert werden, indem Leerzeichen verwendet werden, um eine Hierarchie zu erstellen und Benutzer durch die Seite zu führen.
Beispiele für große Leerräume im Webdesign
Es gibt unzählige Beispiele für großartige weiße Flächen im Webdesign, aber hier sind einige, die herausstechen:
- Apple: Die Website von Apple ist ein klassisches Beispiel für minimalistisches Design mit viel Weißraum und einem Fokus auf klare Linien und einfache Typografie.
- Dropbox: Die Website von Dropbox verwendet Leerraum, um ein Gefühl der Hierarchie zu schaffen, wobei große Bilder und Titel den größten Teil des Bildschirms einnehmen und kleinere Elemente in den Ecken versteckt sind.
- Squarespace: Die Website von Squarespace verwendet weiße Flächen, um ein Gefühl von Eleganz und Raffinesse zu schaffen, mit einem minimalistischen Design, das den Fokus auf die Produkte des Unternehmens legt.
Wie man Leerraum und Inhalt im Webdesign ausbalanciert
Das ideale Gleichgewicht zwischen Weißraum und Inhalt zu finden, ist eine der Schwierigkeiten bei der Verwendung von Weißraum im Webdesign. Weißraum kann die Lesbarkeit erhöhen und ein ästhetisch ansprechenderes Design schaffen, aber zu viel kann eine Website unvollständig oder kahl aussehen lassen.
Der Schlüssel liegt darin, die Ziele Ihrer Website und die Bedürfnisse Ihres Publikums zu berücksichtigen, um die richtige Balance zu finden. Bei der Gestaltung einer informativen Website ist möglicherweise weniger Leerraum erforderlich als bei einer Website, die hauptsächlich zum Verkauf von Produkten bestimmt ist. Darüber hinaus können unterschiedliche Zielgruppen unterschiedliche Vorlieben hinsichtlich der Menge an Weißraum in einem Design haben.
Designtrends für weiße Räume
White Space Design-Trends entwickeln sich ständig weiter, aber einige der aktuellen Trends sind:
- Große, fette Typografie: Die Verwendung großer, fetter Typografie auf einem sauberen weißen Hintergrund kann ein auffälliges und einprägsames Design schaffen.
- Kreative Nutzung von negativem Raum: Designer experimentieren mit kreativeren Möglichkeiten, weiße Räume zu nutzen, wie etwa die Verwendung von negativem Raum, um Bilder oder Illustrationen zu erstellen.
- Farbverläufe und Farbüberlagerungen: Während Weißraum oft mit einem stark weißen Hintergrund assoziiert wird, verwenden Designer Farbverläufe und Farbschichten, um mehr Tiefe und visuelles Interesse zu erzeugen.
Die Lücke und die Benutzererfahrung im Webdesign
White Space im Webdesign zielt letztlich darauf ab, das Nutzererlebnis zu verbessern. Leerraum kann das Engagement erhöhen, die Konversionsraten erhöhen und die allgemeine Benutzererfahrung verbessern, indem er einer Website ein ordentliches, organisiertes Aussehen verleiht und Benutzer durch sie führt.
Zusammenfassend lässt sich sagen, dass White Space ein leistungsstarkes Designtool mit zahlreichen Vorteilen ist, die die Benutzerinteraktion und das Surferlebnis verbessern können. Weißraum kann von Designern verwendet werden, um ein sauberes, organisiertes Erscheinungsbild zu schaffen, das wichtige Designkomponenten hervorhebt und die Autorität einer Website erhöht. Eine optisch ansprechende und benutzerfreundliche Website kann sich in einer überladenen Online-Umgebung abheben, indem sie Best Practices verwendet und mit verschiedenen Designtechniken experimentiert.