
So erstellen Sie eine Website
6. Februar 2023.
Website design
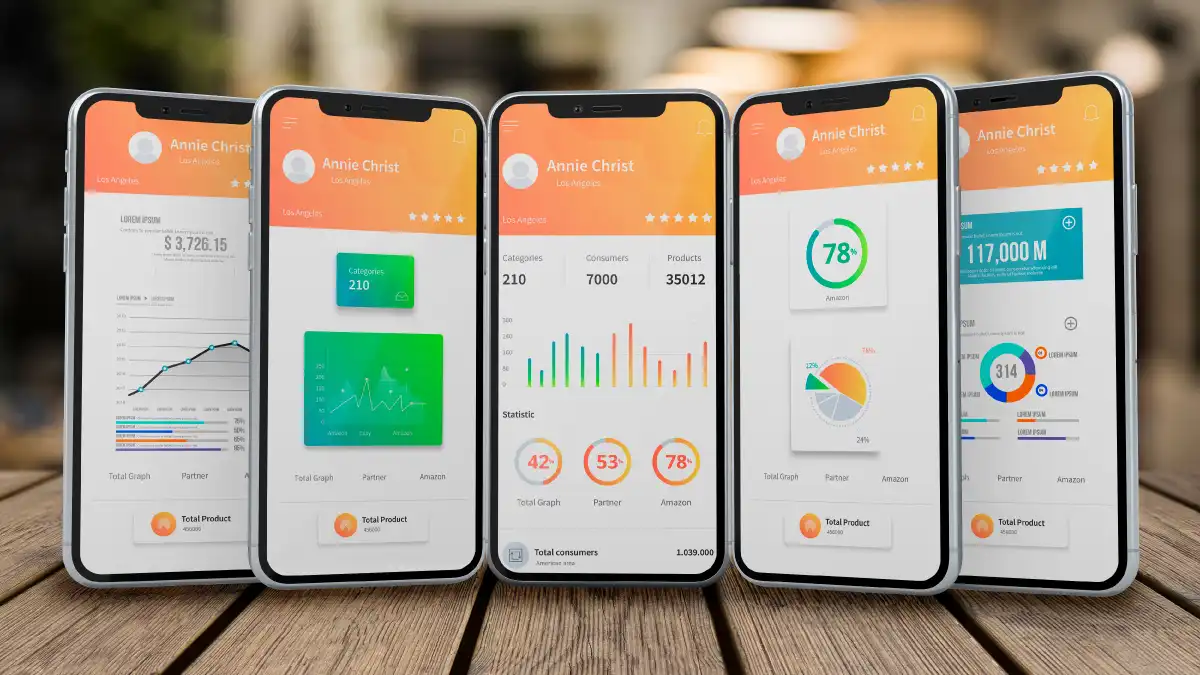
9. Februar 2023.Responsive Design ist ein Webdesign-Begriff, der Webseiten beschreibt, die sich an verschiedene Bildschirmgrößen wie Monitore, Laptops, Tablets und Mobiltelefone anpassen lassen. Responsive Website-Design wird auf allen Bildschirmgrößen angezeigt genausogut. Aufgrund der Bildschirmgröße werden bei kleineren Bildschirmen meist die Elemente untereinander angeordnet und die Bilder an die Darstellung angepasst, sodass die Seite bei bestimmten Auflösungen genau für die Darstellung geeignet ist.
Responsive Design wird auf modernen Websites jeglicher Art eingesetzt, obwohl die Technologie selbst schon lange existiert.
Sich anpassendes Webdesign
Im Folgenden versuchen wir, einige häufig gestellte Fragen zum Thema Responsive Design zu beantworten.
Wie wir Responsive Design se geschrieben haben passt sich dynamisch an, verkleinert und vergrößert sich je nach Auflösung oder Größe des Bildschirms, auf dem es angezeigt wird.
Was sind die 3 Komponenten des responsiven Webdesigns?
1. Fluidnetzwerke: Fluidnetzwerke verwenden Variablenbezeichnungen oder Kennzahlen wie z Wie hoch ist der Prozentsatz?. Diese Option bewirkt, dass Seitenelemente ihre Größe ändern und sich an die Bildschirmauflösung anpassen.
2. Flexible Bilder: Responsive Websites verwenden Bilder, die flexibel sind und deren Größe automatisch angepasst wird Abhängig von der Größe des Geräts des Benutzers.
3. Medienabfragen: Medienabfragen werden verwendet Erkennen der Größe des Geräts des Benutzers oder Ansichtsfenster und wenden Sie dann bestimmte CSS-Stile entsprechend an. Dadurch kann die Website je nach Gerät oder Bildschirmgröße unterschiedlich gestaltet werden.
Warum wollen Sie responsives Design? Heutzutage werden Websites meist auf Smartphones betrachtet.
Was sollte jede gute Website haben?
Klares und modernes Design also optisch ansprechend ist eines der wichtigen Dinge die jede gute Website haben muss.
Jede gute Website sollte über eine einfache Navigation und Handlungsaufforderungen verfügen.
Zu einer guten Website gehört auch der Inhalt, der als relevant für die Unterseite und die gesamte Website angesehen wird.
Alle Funktionalitäten einer Website sind in ein responsives Design integriert, das dafür sorgt, dass Benutzer die Website durchsuchen können auf jedem Gerät mit der gleichen Qualität.
SEO-Optimierung ist für Websites wichtig, da sie hilft und die Sichtbarkeit in Suchmaschinen und damit den Besucherverkehr sicherstellt.
10 Gründe für responsives Webdesign
- Eine User Experience, die für einen guten Eindruck sorgt und zur Interaktion anregt
- Mehr Website-Besuche, da Seiten für Mobilgeräte und Desktop-Geräte einen unterschiedlichen Rang haben, sodass eine für Mobilgeräte optimierte Website viel Verkehr von mobilen Benutzern anziehen kann.
- Im Allgemeinen sehen Suchmaschinen auf mobilen Websites positiv aus und geben ihnen Priorität, was zu einer besseren SEO-Optimierung führt.
- Aus technischer Sicht sind separate Seiten für Mobiltelefone und andere Bildschirme nicht erforderlich, da diese entfallen sich anpassendes Design.
- Ihr Publikum erweitert sich, da die Seiten auf jedem Bildschirm mit einem guten Erlebnis verfügbar sind.
- Aus technischer Sicht ist eine solche Website einfacher zu warten, da sich alles an einem Ort befindet.
- Die Technologie entwickelt sich weiter und jeden Tag kommen neue Geräte mit unterschiedlichen Bildschirmgrößen auf den Markt – eine Investition in die Zukunft moderner Websites.
- Responsive Design trägt zur Website-Sicherheit bei.
- Schnellere Seitenladegeschwindigkeiten sorgen für ein besseres Benutzererlebnis.
- Durch den Einsatz von Responsive Design steigern Sie Ihre eigene Marke und Ihr Unternehmen.