Fleksibilan web dizajn
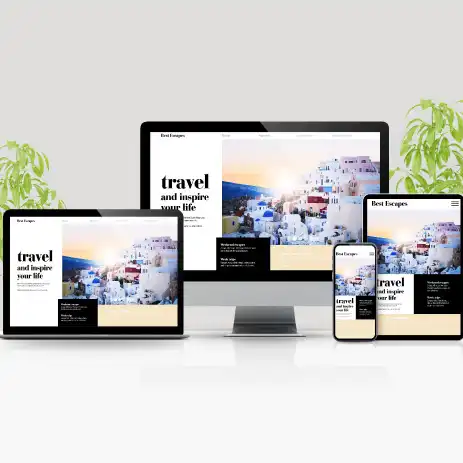
Responzivni web dizajn
Fleksibilni izgled je pristup izrade web stranica za responzivni dizajn, kaskadni medijski upiti lista stilova i fleksibilne slike. Osnovna zadaća responzivnog dizajna je izrada web stranica koje prepoznaju veličinu i orijentaciju zaslona posjetitelja te u skladu s time mijenjaju izgled.
Elemente stranice bilo je moguće jednostavno rasporediti prilikom dizajniranja Internetskih stranica prije desetak godina jer su bile opće prihvaćene dimenzije zaslona. Nije bilo potrebe voditi brigu o razmještaju elemenata i nepreglednom načinu pregleda sadržaja. Dolaskom pametnih telefona situacija se promijenila. Za pristup Internetu koriste se uređaji manjih dimenzija koje ljudi sve više koriste. Sve ovo rezultiralo je responzivnim web dizajnom (RWD) i potrebom za prilagodbama.
Kvalitetan responzivni dizajn obavezan je kod dobrih web stranica. Google SEO (search engine optimization) provjerava ovu stavku posebno kao ključni parametar u pozicioniranju. Stranice koje imaju responzivnost i optimizaciju za mobitele bolje se pozicioniraju prilikom pretraga i imaju veći promet posjeta. Fleksibilni vizualni sadržaji, tekući gridovi i medijski upiti su glavni elementi koji određuju responzivni dizajn.
Nužnost responsive web dizajna
Izbacivanjem pametnih telefona na tržište dogodio se mali bum u korištenju Interneta koji sve više sliči na mini računala sa svim mogućnostima kao i kod desktopa. Predviđa se da će se ovaj trend nastaviti pojačavati i da će mobilne platforme zauzimati još veće tržište. Vaš brand mora biti vidljiv i na uređaju iPhone, Android ili tabletu. Radi ovog ubrzanog procesa potrebno je imati optimizirane web stranice za mobitele.

Web dizajn
Web dizajn radimo za sve klijente, a dizajn svih stranica koristi najnovije standarde kako bi korisnici imali izvrsno korisničko iskustvo uz vizualno atraktivan izgled

Izrada web bannera
Vaši proizvodi i usluge mogu biti primijećeni na atraktivan način prikazom bannera. Važan dio oglašavanja za tvrtke je korištenje bannera u svrhu oglašavanja



Web marketing
Optimizacija web stranica za više pozicije na pretraživačima i Internet oglašavanje za usmjereni i veći promet/posjete. Kreiranje sadržaja sa tehničke strane